How Web Accessibility Drives Innovation…and Revenue.
Your website is your most public face. It reflects your brand and your image. Form, however, must follow function. Your beautiful site must also perform as well as it looks, keeping in mind that many potential customers cannot “look” at all. People with disabilities may not be able to access and fully utilize your website.
Failing to address web accessibility not only ignores potential revenue, you also risk bad publicity and even lawsuits. Modern web accessibility standards provide the framework for a functional site. The disabled, the able-bodied, and more businesses are seeing the benefits of building accessibility into their websites.
You already know that your website should be easy to use. You don’t think about it—it just works! Modern web accessibility standards provide the framework for a functional site. Not that all websites have to be the same. Web designers can still customize a creative unique site that works with these rules. And now, a greater portion of the population can finally interact with and contribute to the web.
Who will benefit from these improvements? Around 15% of the population have a disability. Some have visual, auditory, or other physical impairment, and for others, it’s cognitive or neurological. As we all age, disabilities increase. So technology is attempting to keep up with everyone’s needs. Accommodating those with disabilities makes websites easier to use for everyone. People with disabilities drive innovation.
Accessibility standards also help others in your target audience, including web users who have temporary disabilities. People who have surgery or are sick, or even need new glasses have difficulty using a non-accessible site. Older users may find technology a challenge. Young people who are using technology for the first time are susceptible. Even temporary less-than-optimal viewing conditions like bright sunlight, noisy environment, or just having your hands full present barriers to web use.
What are you missing out on by not building an accessible site?
- 15% of potential customers who have disabilities
- Protection from lawsuits, which are rising every year.
- Increased web traffic: Accessibility goes hand-in-hand with SEO. More meaningful text means more keywords for search engines to find.
- Increased international traffic: Accessibility makes it easier for non-native speakers to understand, and easier to translate into other languages.
- Long-term customer and employee loyalty benefits, and good PR: About 87% of consumers say they would purchase from a company that supports issues they care about, and fighting a lawsuit is bad publicity.
What do these standards look like?
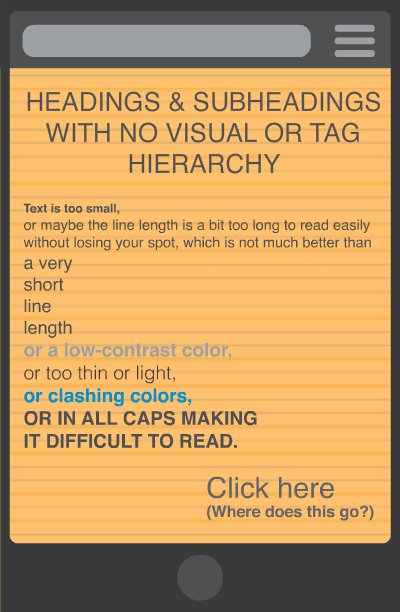
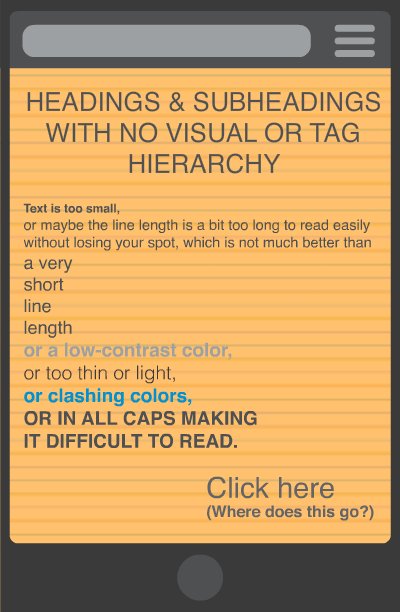
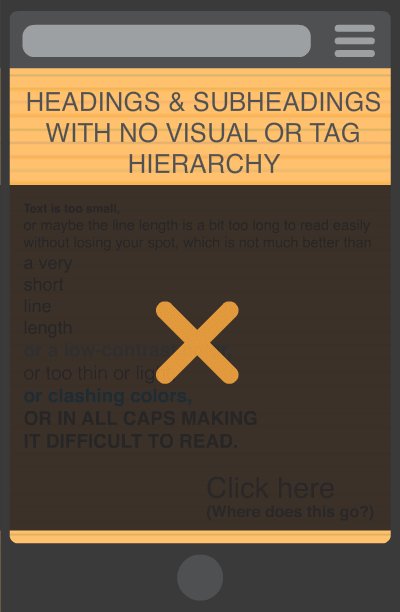
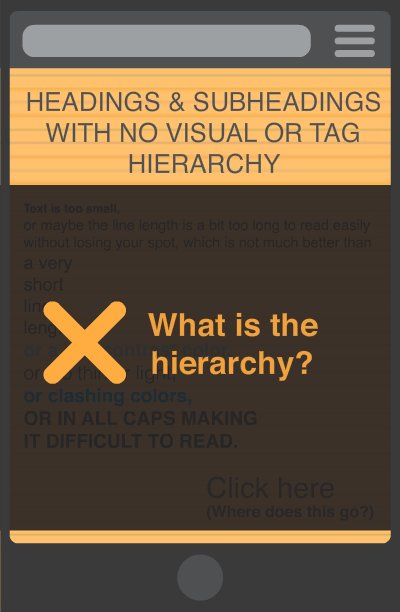
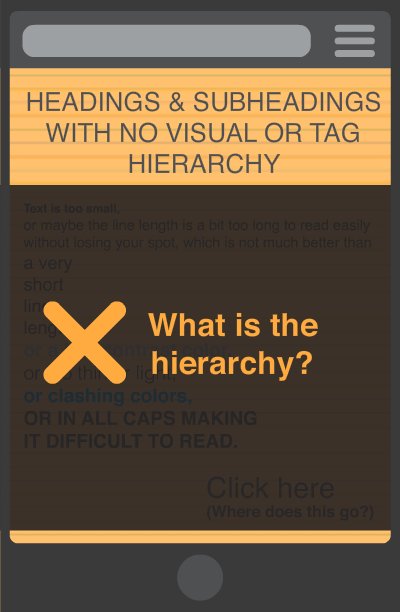
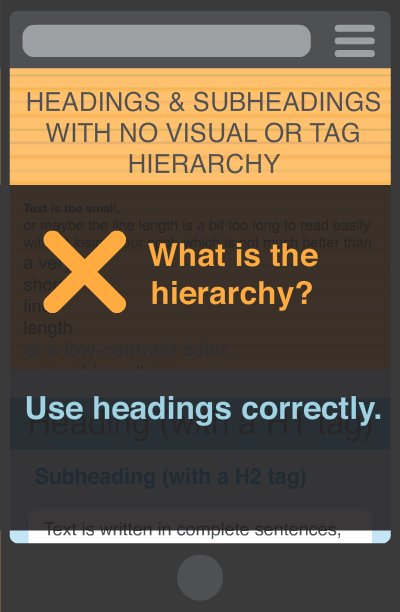
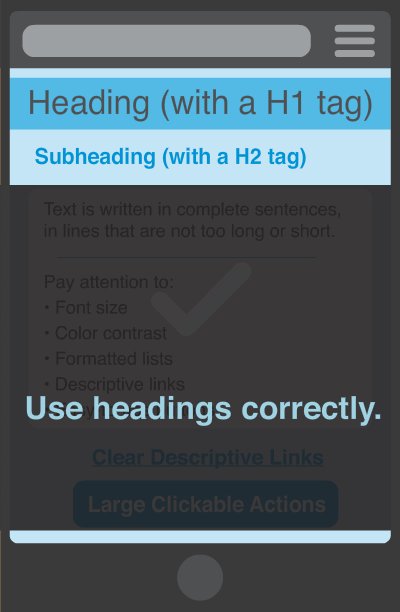
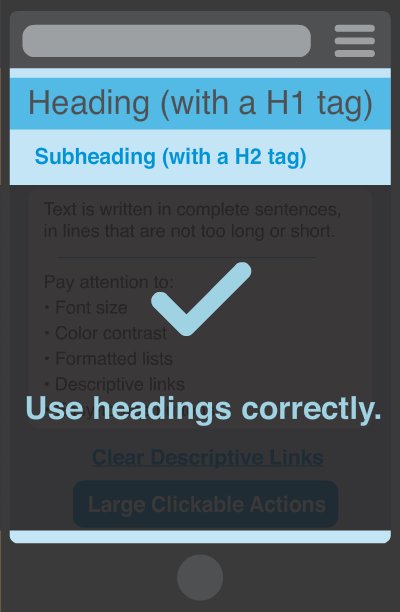
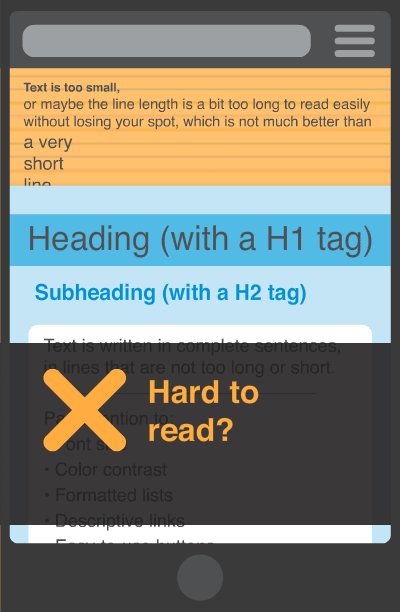
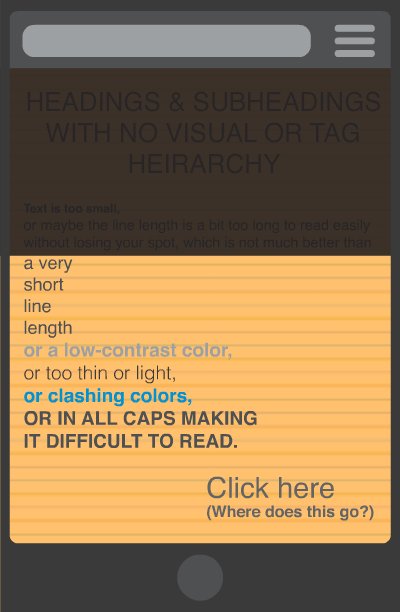
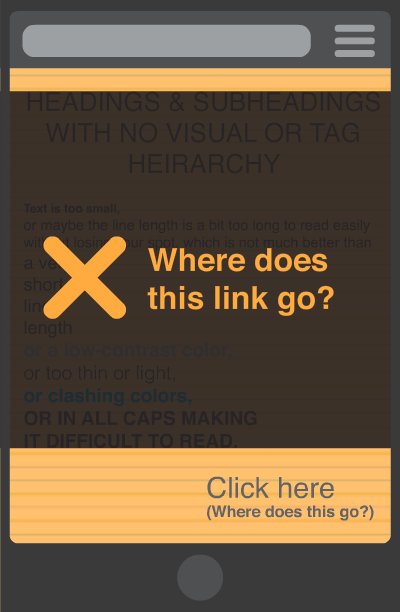
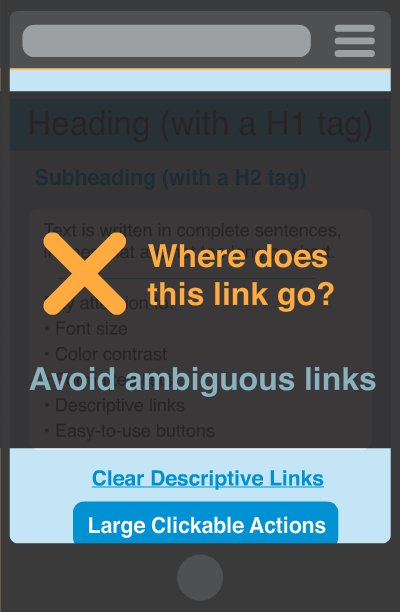
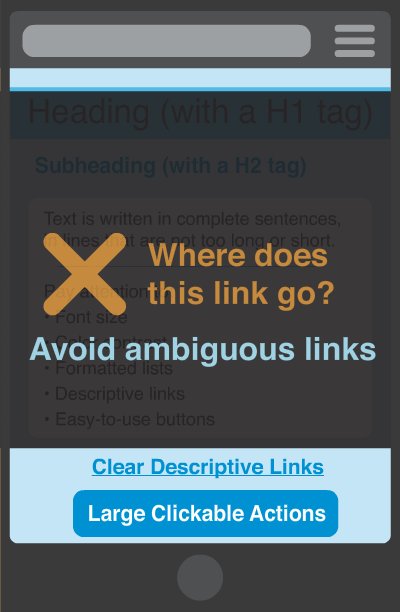
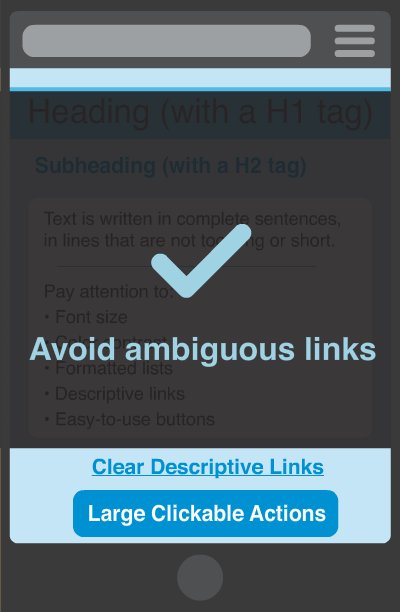
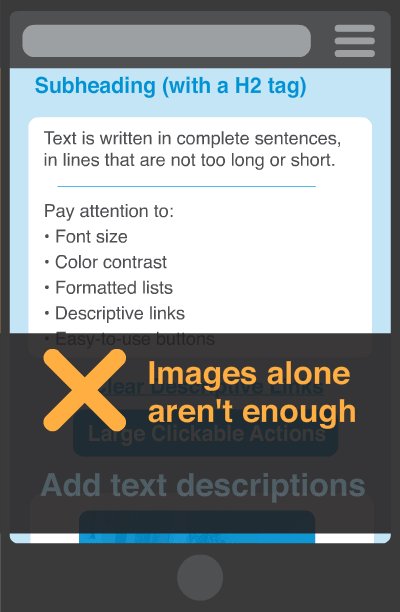
Headings and subheadings, h1 h2 h3 for visual heirarchy, as well as aiding screen reader software.


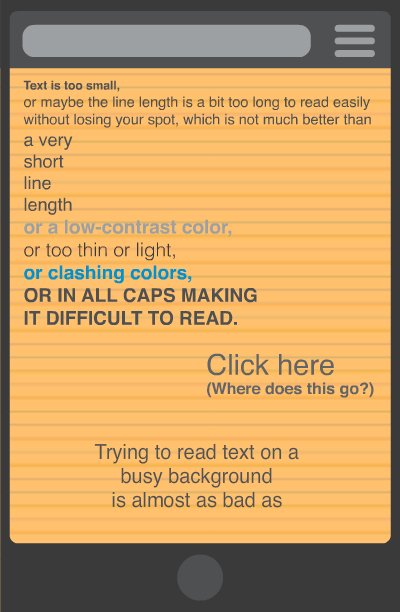
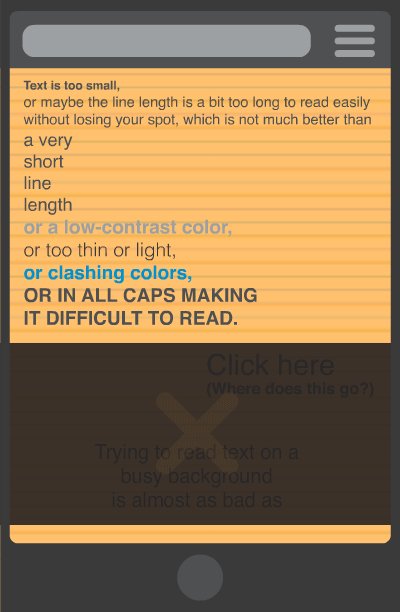
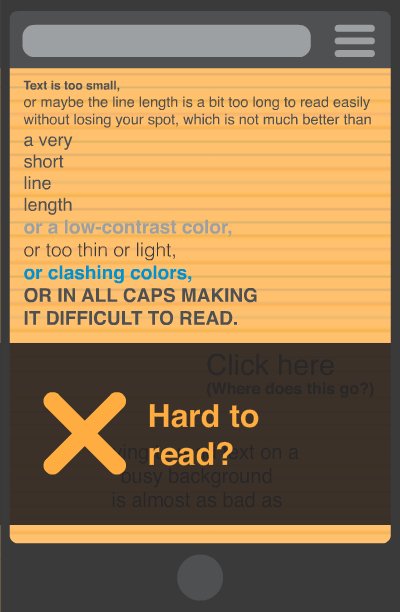
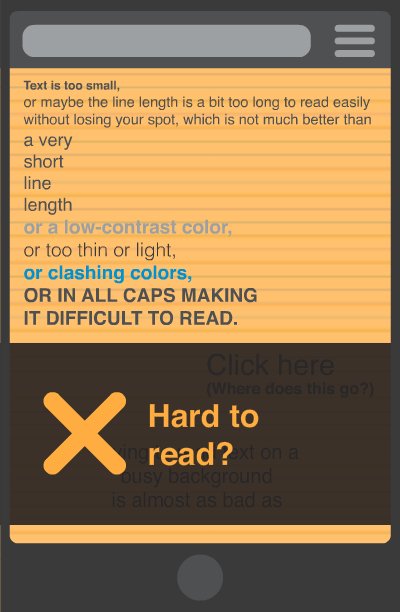
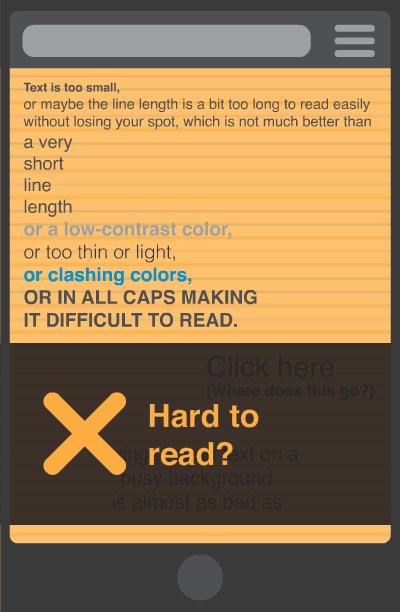
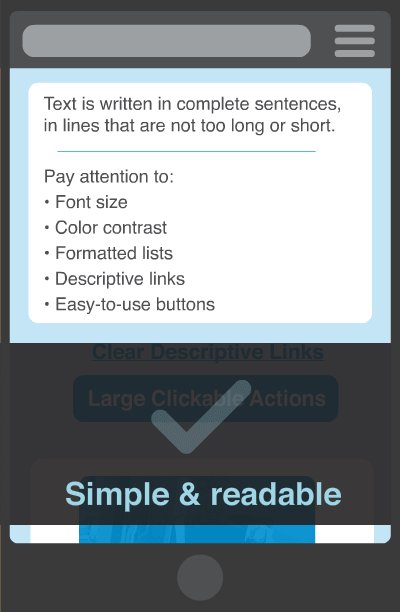
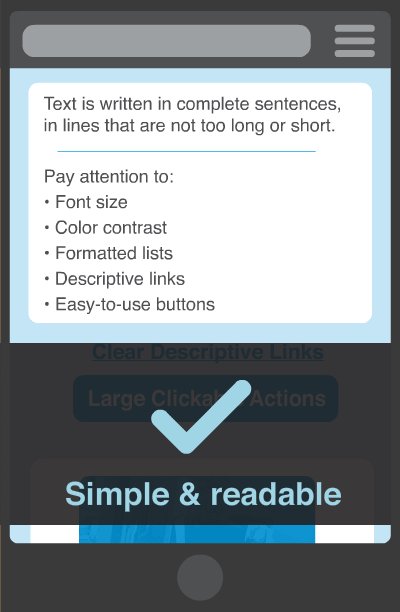
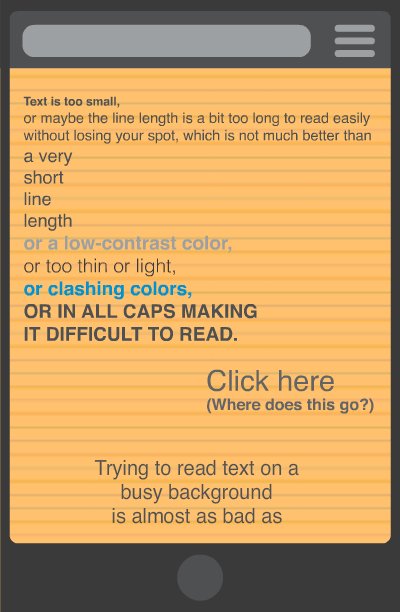
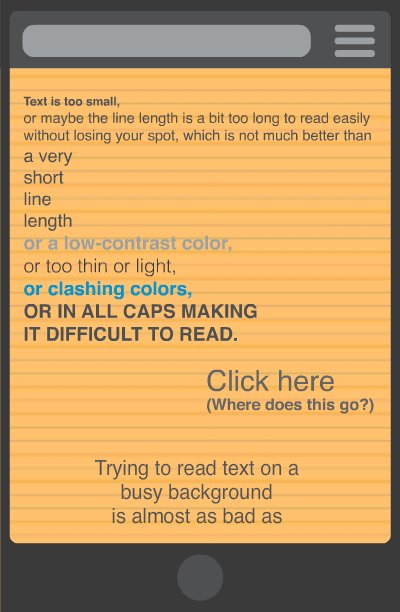
Write in sentences for read-aloud software. Pay attention to text appearance for readability.


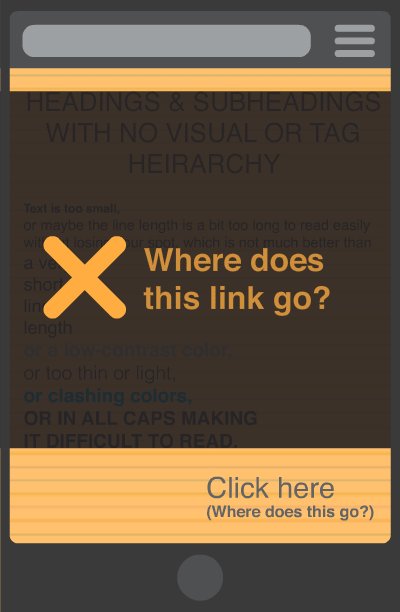
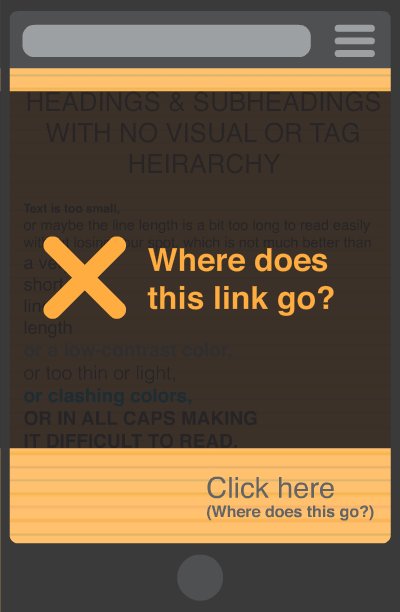
Describe links, where they go when you click on them, not just "click here." Create easy-to-click buttons.


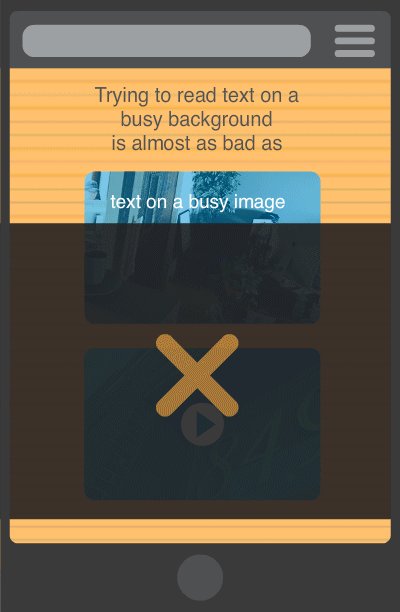
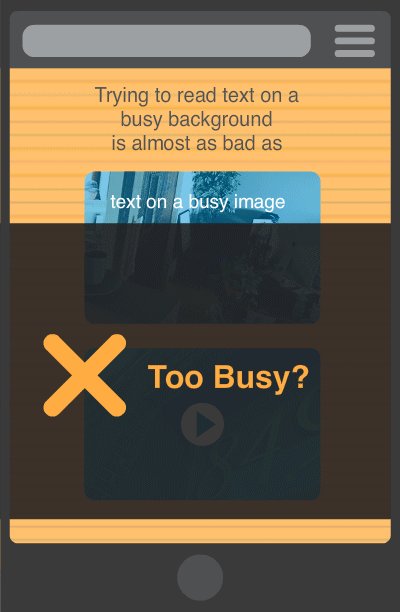
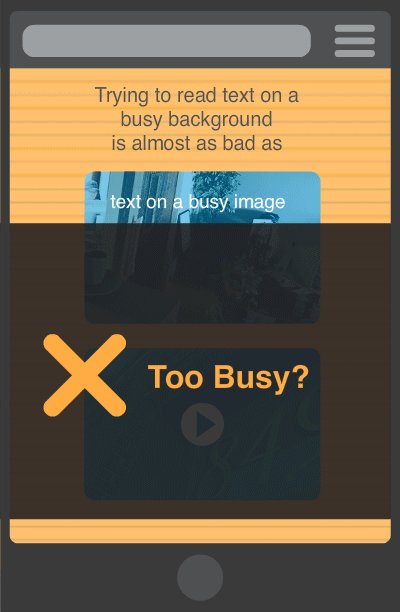
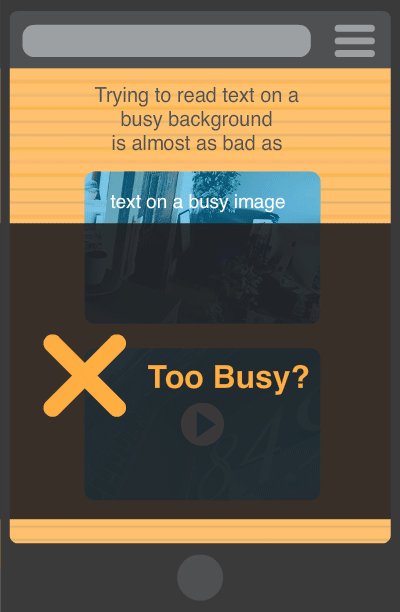
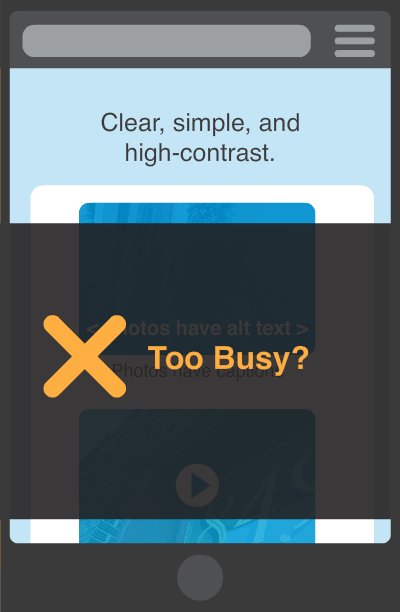
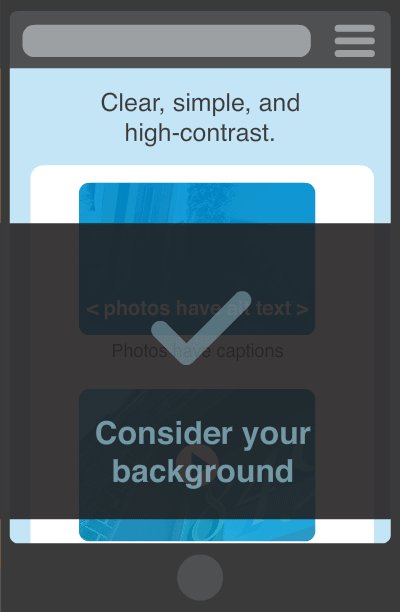
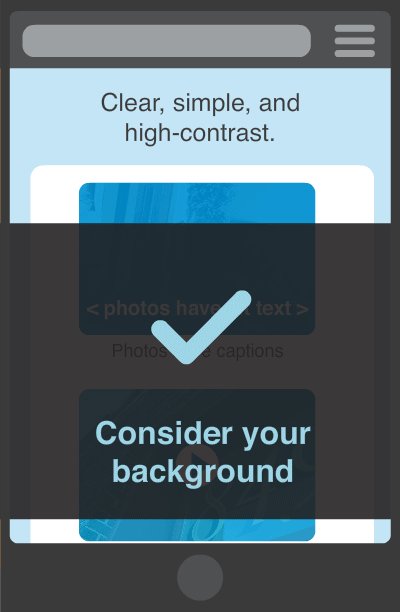
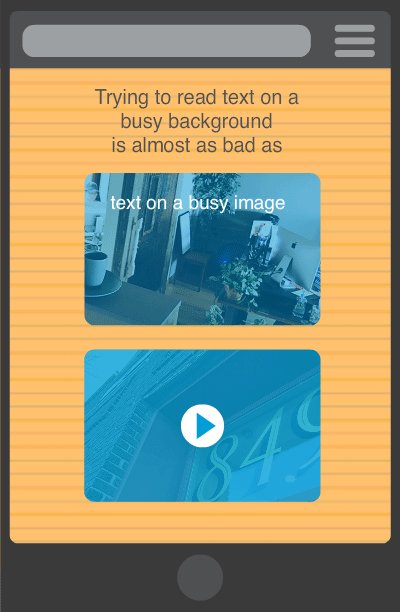
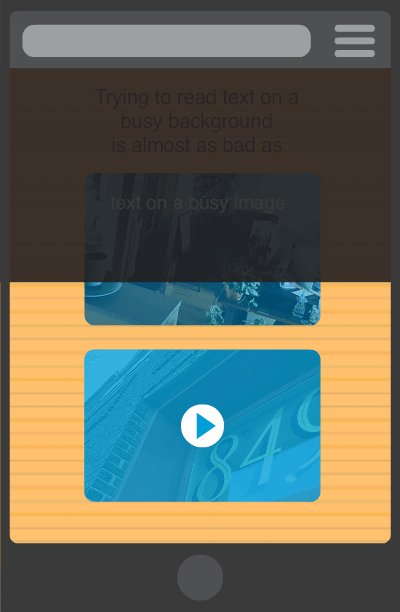
Set background color and images that don't interfere with the legibility of text.


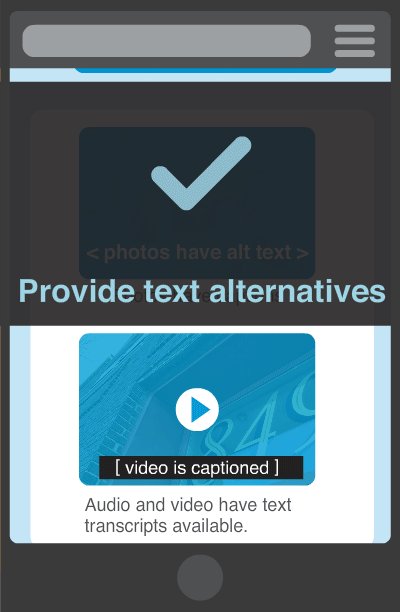
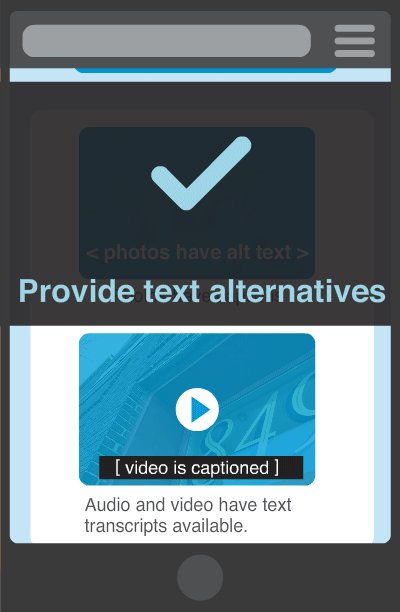
Provide text alternatives for all images.


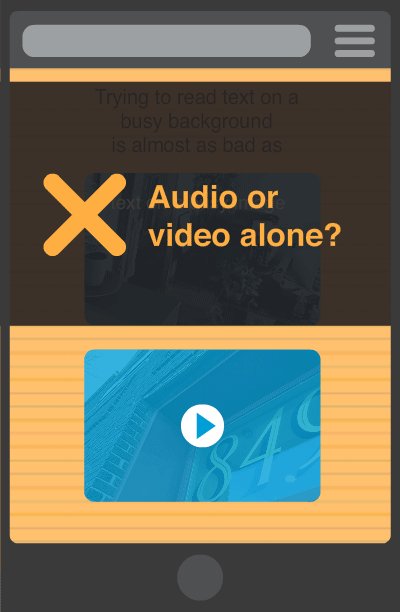
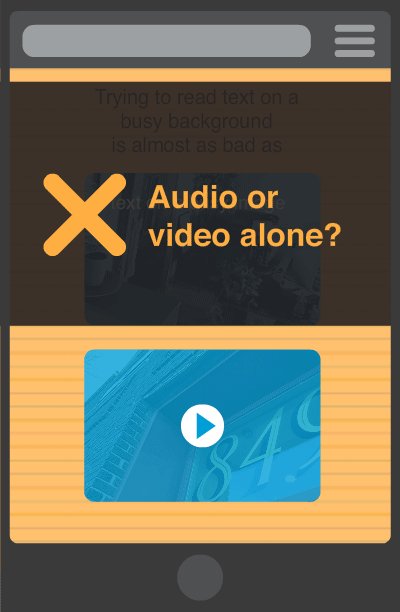
Provide real-time captions for audio and video, as well as full text transcripts.


By deciding to adopt these standards, you will build loyalty in your customer base among those with issues, and those who recognize that they may have issues in the future and can rely on your site. Everyone benefits. What can you do? How to get started? Rely on design and web experts. Solid design overlaps nicely with accessibility.
